大家好,我是YIYI,今天要來聊聊我想製作的APP的規格表。
如同【DAY 02】所說,我想製作的是一款多功能的小日曆。
因為目前GOOGLE PLAY架上許多APP都是單一功能為主。
所以我想設計一款集我想要的功能為一體的APP。
這款APP所擁有的功能:紀錄收支、紀錄體重、行事曆、寫日記、紀錄月經。
解決了下載過多APP的困擾,並且針對所有功能做出有邏輯的規劃。![]()
(測試)使用裝置:iPhone X
目標族群:所有的女孩們
作業系統: IOS、Android
顯示方式:直式
應該算是所有生活類APP(?![]()
希望是看起來簡潔的介面,今天決定好了介面的底色。
這是使用PHOTOPEA畫出來的背景。
PHOTOPEA
這是一個功能強大的線上編輯軟體,大家可以多加利用。
這邊附上PHOTOPEA的介紹
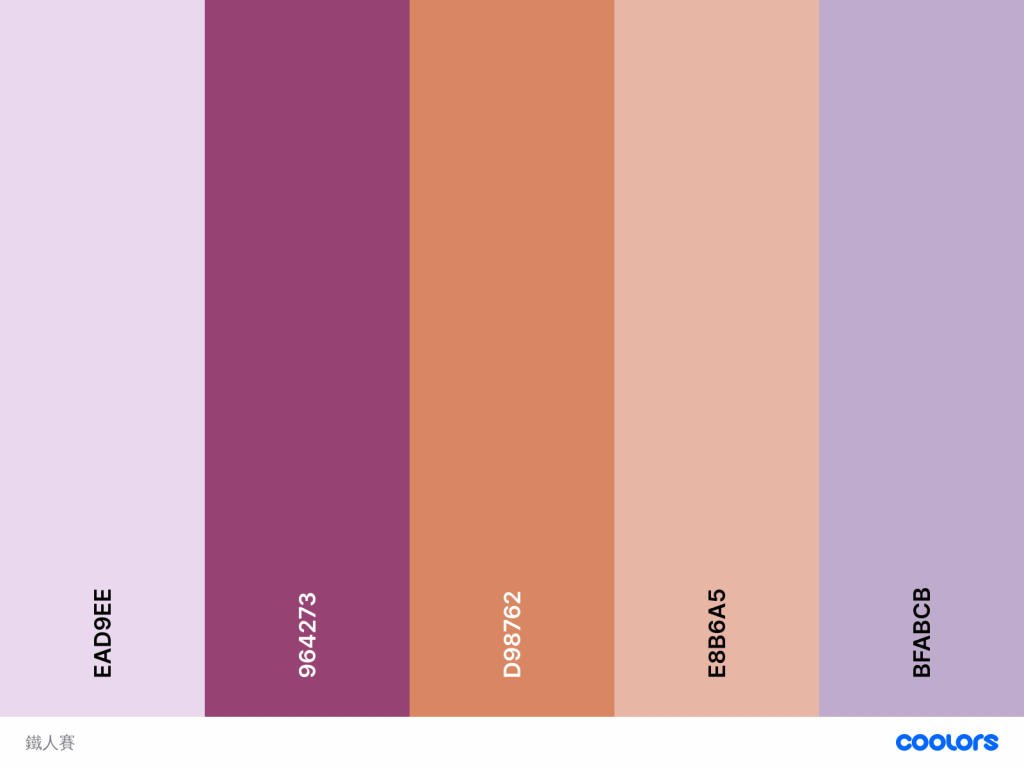
配色的部分我使用了COOLORS這個網站做配色時的工具。
COOLORS
自己使用各類型APP的經驗。
明天將開始和大家聊聊用Whimsical畫架構圖這件事。
謝謝大家的閱讀![]()
